PC 端网页设计对于很多从事 UI 行业的新人来说是一个充满未知的领域,对于怎么进行基本的画布创建,规格设置,都处于两眼一抹黑的状态。虽然这是因为多数人没有系统的学习 UI 知识,它并不是一个合理的现象。
接下来,我们会更新一些网页设计的干货,帮助更多 UI 设计师了解网页设计的基础知识。
首先,网页设计的第一步就是画布创建了,这也是困扰我们的第一个难题。由于市面上存在多种前端技术的应用,以及一些历史遗留问题、设计场景差异等因素的影响,我们在搜索「网页设计宽度」这类问题的时候,得到的结果会有非常多的版本,导致更加迷茫。
所以,了解网页设计的宽度定义,势必要理解它们的底层原因,因为宽度的设置:只有合适的宽度,没有绝对正确的宽度。
对于任何网页设计的项目,宽度设定的标准都是不同的,而在选择宽度的过程里,需要考虑 2 个核心因素:

设备因素即确认项目主要展示的屏幕设备是哪一种,它们对应的分辨率是多少。最粗略的划分,可以将设备划分成 PC 端和移动端。这两者受制与显示的尺寸,系统的限制,在设计和操作上都有比较大的区别。
浏览设备
浏览设备即网页用户所使用的屏幕类型,主要考量的标准是屏幕的分辨率(长宽像素数)。常见的 PC 屏幕分辨率有 1280×800、1600×900、1440×800、1366×768、1920×1080、2560×1440 等,再加上一些更加不常见的(比如 surfacebook 的 3000×2000),可以列出数十种,这是大家都已经知道的事情。
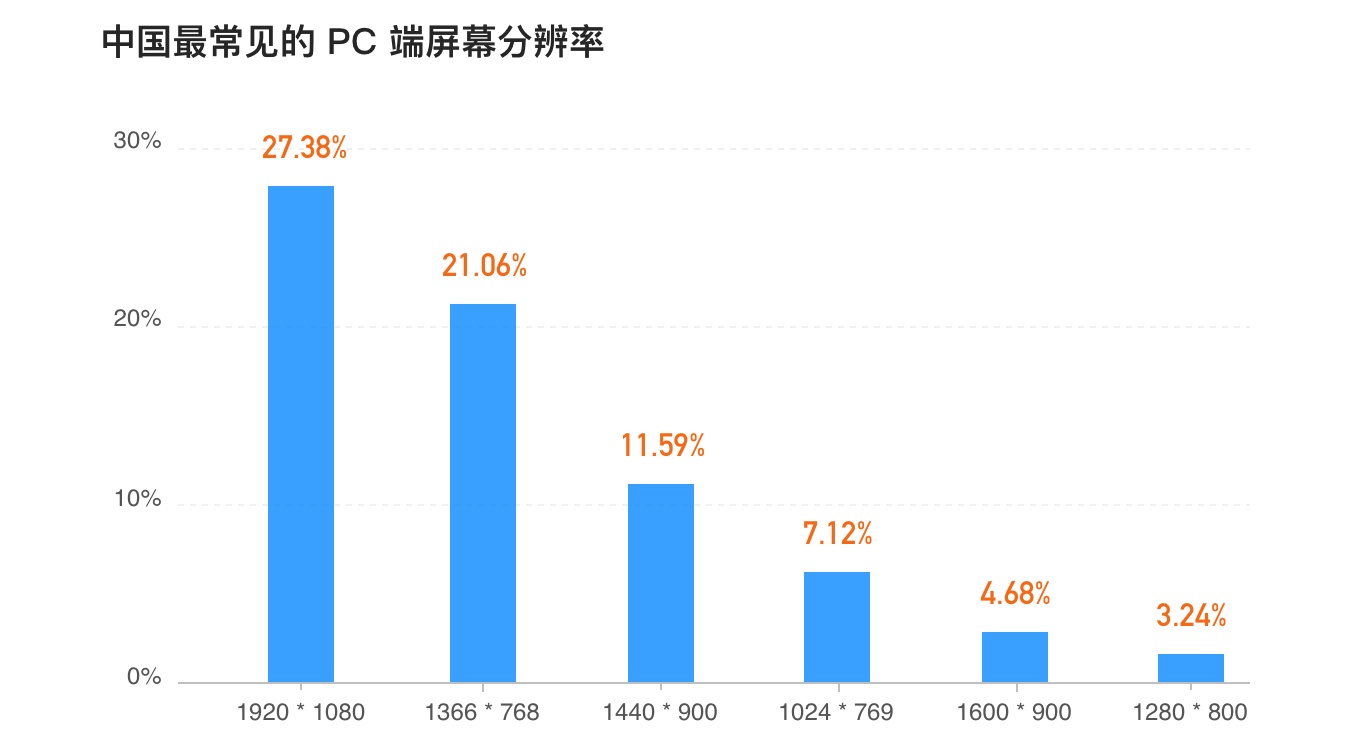
所以基于这个前提,很多人会去查找关于屏幕使用分辨率的统计表格,比如下图这种,然后得出最常用的分辨率是 1080P。有了数据支撑,我们不就可以开始动手设计了?

实际上这个做法是错误的。对于网页设计来说,我们首先应该确定的是──最小适配屏幕。
因为在一般场景下,显示器分辨率如果大于画布,内容可以被我们正常访问;如果小于画布,内容就会显示不全,相当于低于这个分辨率设备的用户被我们放弃了。

所以,做个简单的计算,如果以 1920×1080 为基础,则支持的用户数为 27.38 %;如果是 800×600,则支持用户数低于 3%。
这么考虑的话,我们是不是只要支持最小的分辨率即可?当然也不是。
在今天,1024 以下宽度的设备已经非常稀少,即便是 1024 本身,主流的设备也是平板而不是一般的 PC 电脑。当这些设备的数量低到成为绝对的非主流时,是可以选择忽略它们,以满足更多人的需要。
所以通常,我们最低支持的分辨率,不是 1024×768 就是 1280×800。如果大家不相信,可以去各类网站中,用 QQ 截图工具量一下主要内容区域的宽度,很难出现大于这两个数值的情况。
展示类型,也只有两点,即宽度适应屏幕,或者是定宽。
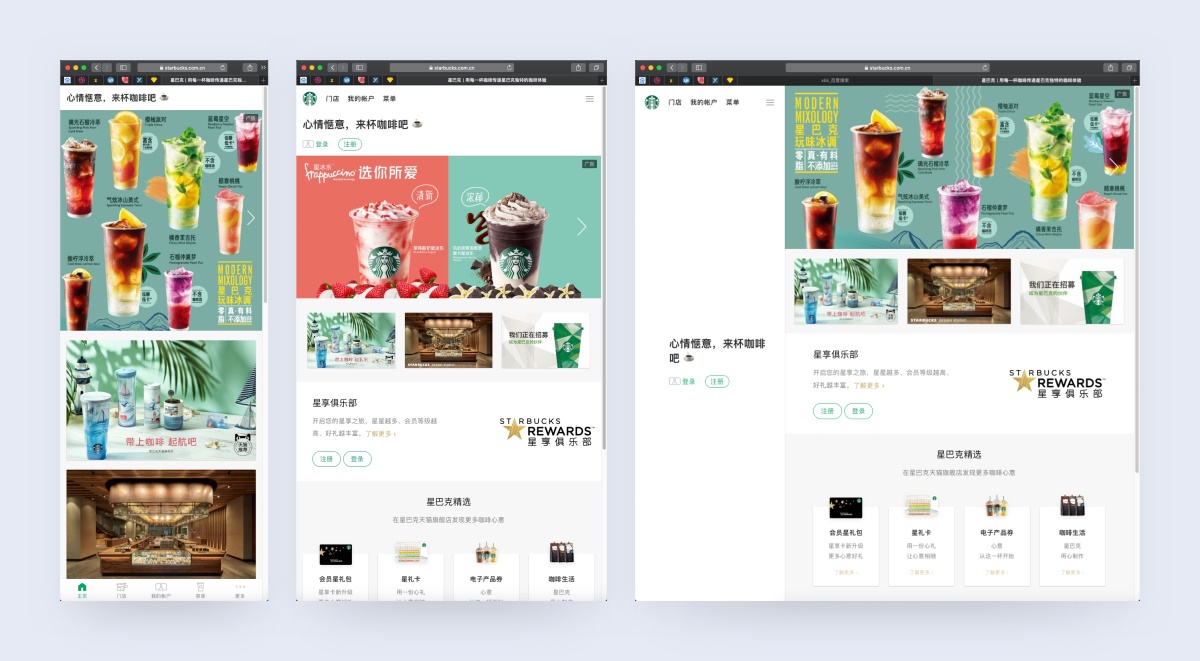
先说说第一种,可能有不少人已经听过响应式布局和自适应设计的大名,先不论它们有什么区别,它们代表了网页显示内容随浏览器窗口尺寸变化而变化的技术,比如使用 Bootstrap 架构的星巴克官网,更改浏览器窗口宽度后,可以得到以下不同的结果。

如果你现在还需要通过这篇内容学习网页宽度制定的情况下,我是不建议在真实项目中使用这种展示类型的。因为它们都需要对前端架构有一定的熟悉,以及对 CSS 的属性特性有基本认识,否则就无法在设计过程中直接考虑到其它分辨率下显示的效果,以及制定不同元素的自适应方式。
响应式设计的规则非常灵活,会受到更多因素的影响,完整的响应式界面设计会如上图所示,提供多种尺寸的设计图。常见的如 1920、1080、640 宽。
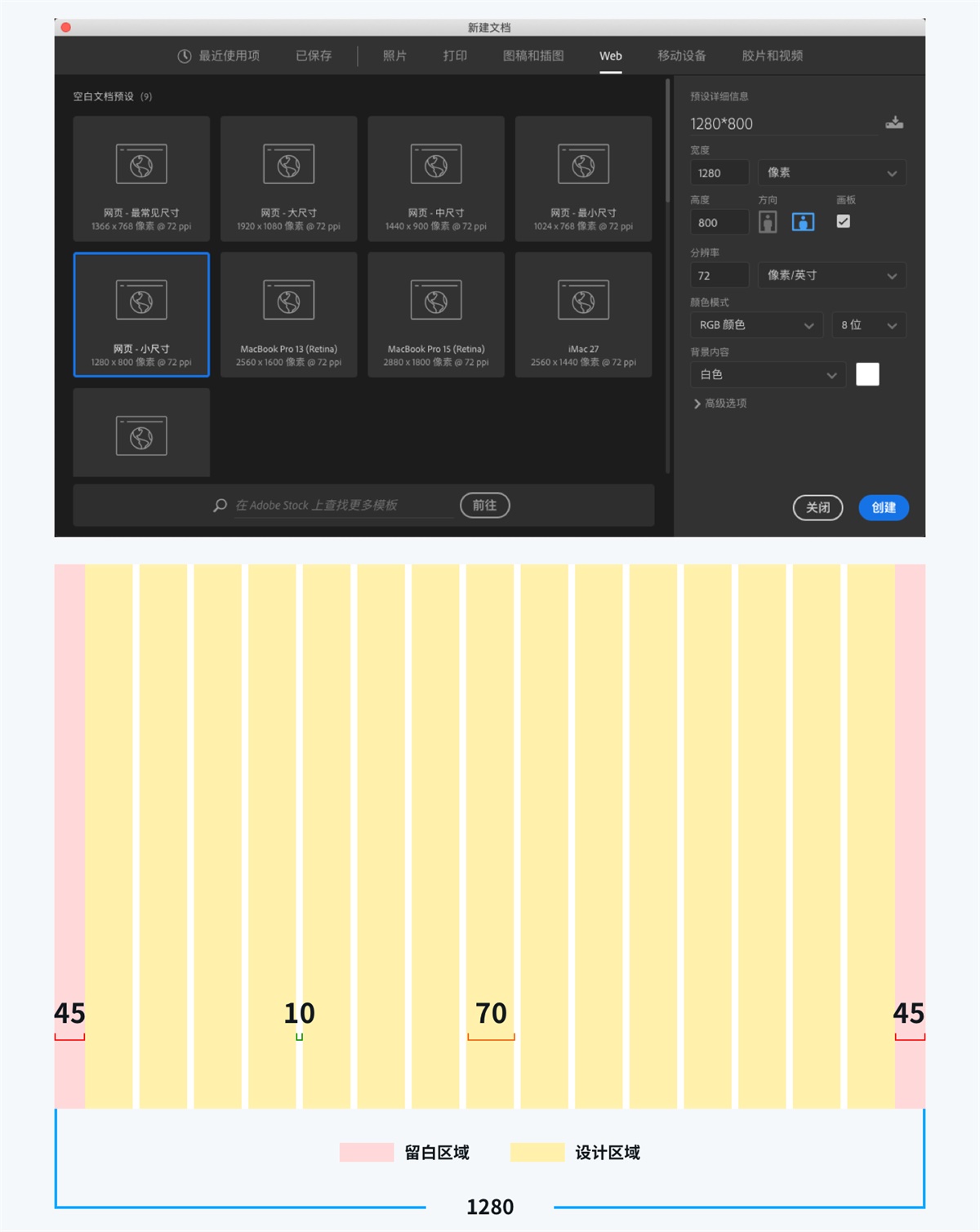
如果是定宽的设计,那么就回到前面所说,我们只需要以适配 1280 或 1024 的屏幕展开设计即可。但是,网页的实际内容区域,和我们要适配的范围是不同的。
在浏览器中,首先有右侧滚动条的因素影响,并且主体内容的两侧也要预留出内边距。

所以,我们真正创建的网页内容区域,是小于 1280 或者 1024 的。而得出具体的内容区域尺寸的方法,是通过网页的删格系统计算出来的。
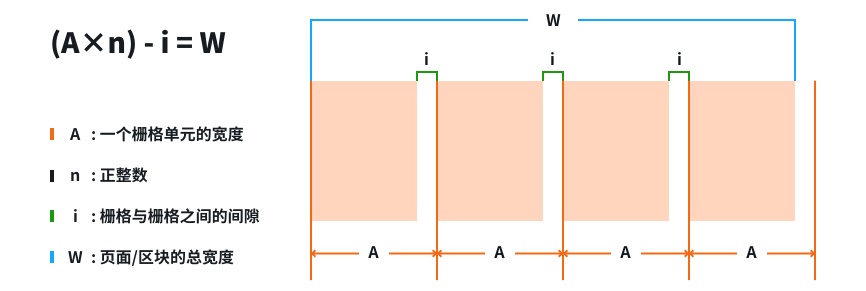
网页删格系统是由平面网格系统衍生出来,针对网页使用的排版系统。如果稍微看过这类文章的同学都会看见一个公式:
(Axn)- i = W

这个做法就是通过将内容区域划分成若干内容块和间隔模块的方式,辅助我们排版。在本篇内容里不做具体介绍,只需要关注结果即可。
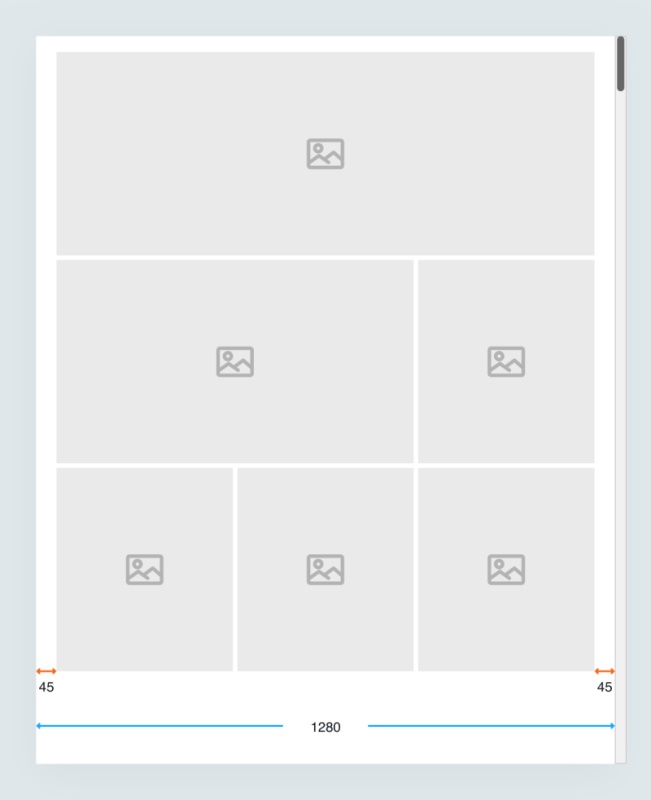
如果选择适配 1280,那么设计内容的区域宽通常为 1180、1190。而在适配 1024 下,那么内容区域宽常见的就有 950、970、990 等。当我们创建完完整分辨率的画布,再通过参考线的方式将内容区域规划出来即可。

对于网页设计来说,最重要的参数就是内容区域的宽度,但也有一些元素是例外,很多人可能发现网页有一些元素是超过正常的内容区域的(无论是对一般显示模式或是自适应模式),最常见的就是顶部的导航栏和底部的页脚区域。比如打开淘宝无论拉伸得多长,内容区域固定是 1190 宽,而导航栏却永远撑满整个浏览器。

所以,我们不会将这些内容的宽度计算在内,在设计稿中只要设计了这样的元素,和前端人员适当沟通和标注,就可以获得想要的效果。
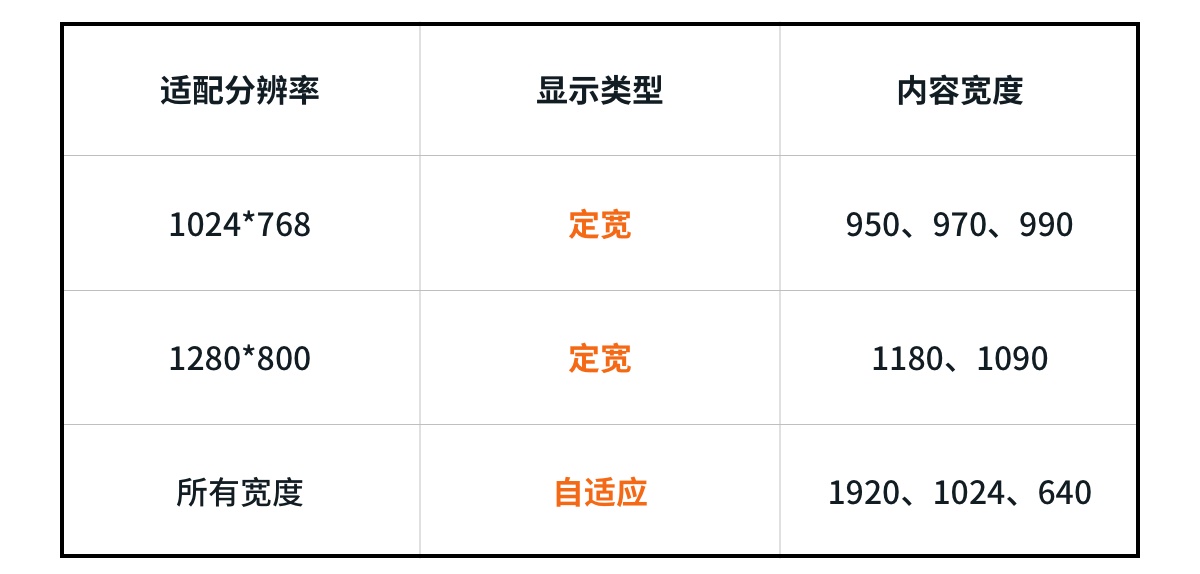
其实讲了一堆,最后我们用一个表格来总结一下。

关于 PC 端网页设计宽度的设定介绍到这里就结束了,如果有什么疑问,可以联系我们。