随着设计工具和设计素材越来越丰富,设计师开始更加灵活地在网页中使用气泡、斑点和流体这样的元素,那么要怎么在网页设计的时候用好这些元素呢?今天结合9个网页实例,来分享几个实用的技巧~
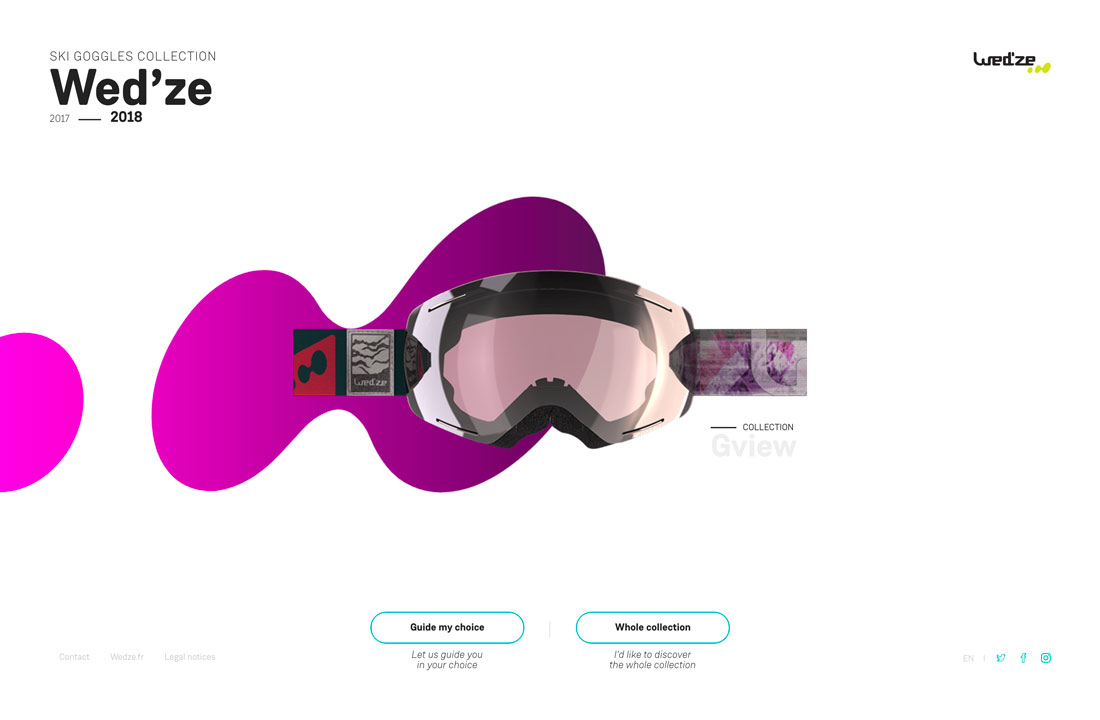
1. 用气泡元素营造视觉焦点

在简约清爽的背景之下,使用色彩鲜艳,形体自然随性的气泡元素来创造视觉焦点,气泡和需要凸显的图片素材结合到一起,有目的地将用户的视线吸引到关键的元素上,最终起到提升转化率的目的。
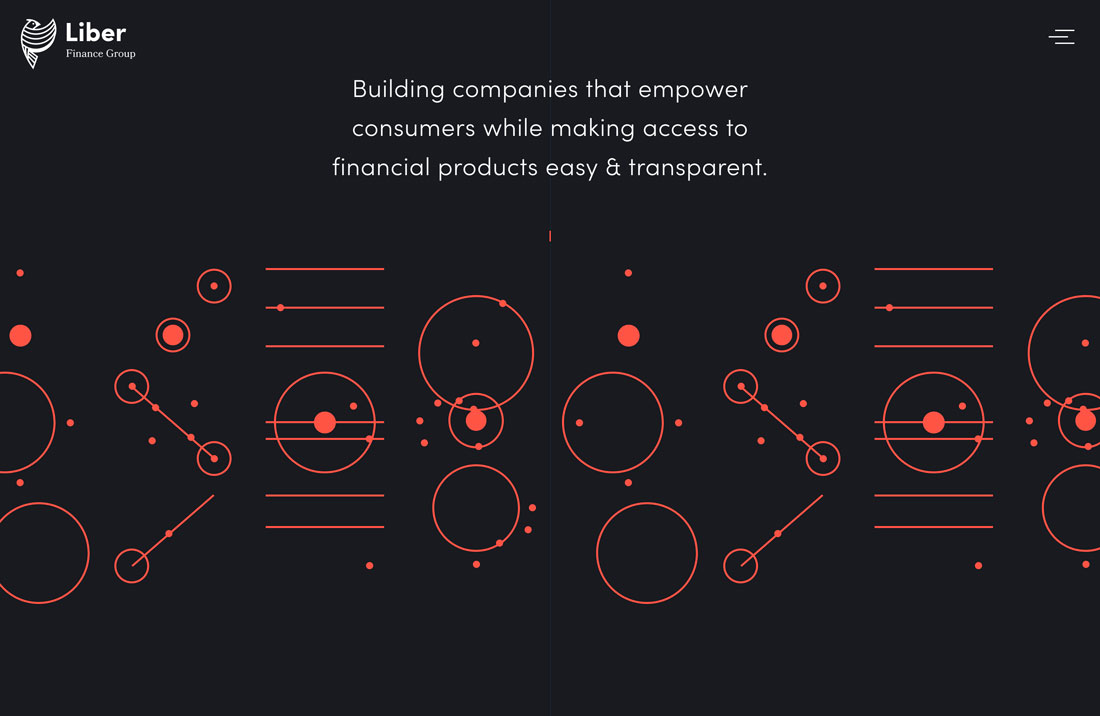
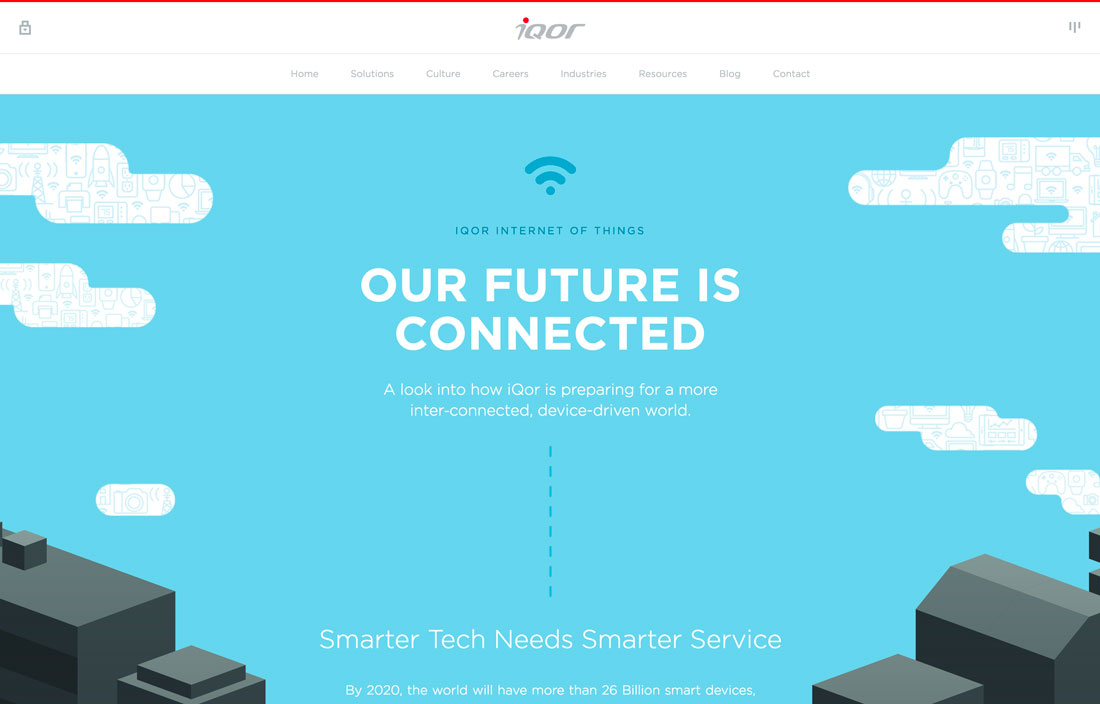
2. 用简约线性的气泡动画来驱动交互

使用几何特征的简约气泡元素来构造动画,是一种成本比较低的做法,动画会随着用户滚动页面,而有趋向地发生转变,从而促使用户不断地滚动,向下浏览查看更多内容,这种设计同样能够提升网页的参与度。
3. 用不规则的涂鸦斑点强化品牌

斑斓的背景和强对比的涂鸦斑点,同样是一种引导视觉的策略,但是它更重要地是通过这种风格来营造狂野粗粝的品牌气质,帮助用户更快更直接地 Get 到品牌的独特氛围和神髓。
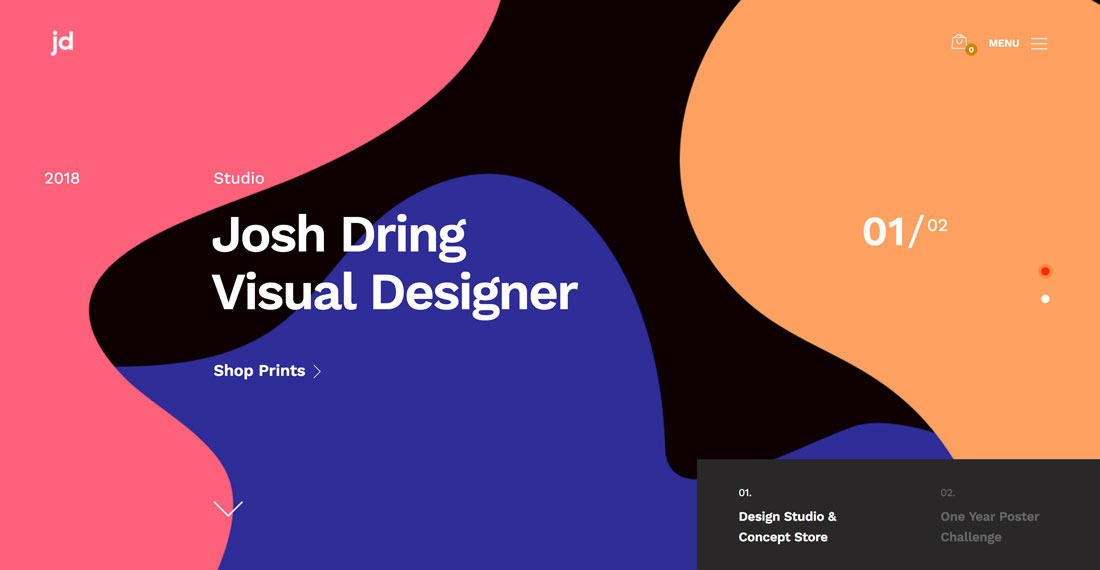
4. 用液态色块拼贴来传达时尚感

充满流动感的色块和斑点元素类似,同样充满了不受控制的自然气场,充满对比度的多彩配色则赋予了这些液态感十足的色彩拼贴以时尚的气质,从而营造出独树一帜的视觉体验。
5. 用渐变色气泡来营造立体感

微妙的渐变色常常能够赋予元素以一定的3D立体感,多变的气泡元素如果拥有渐变色会仿佛拥有景深和层次一般,让页面更加立体。当然,如果一开始使用动画软件来建模,渲染生成动画,那么就更加到位了。
6. 使用扁平化气泡元素渲染现代感

扁平化设计依然是目前的主流,在许多纯粹扁平化的页面中,气泡类的元素能够起到很好的点缀作用,让背景不再单调,几何感十足的气泡边缘和清爽的色彩,能够很好的赋予页面足够的现代感,干净而具有当下的时代感。
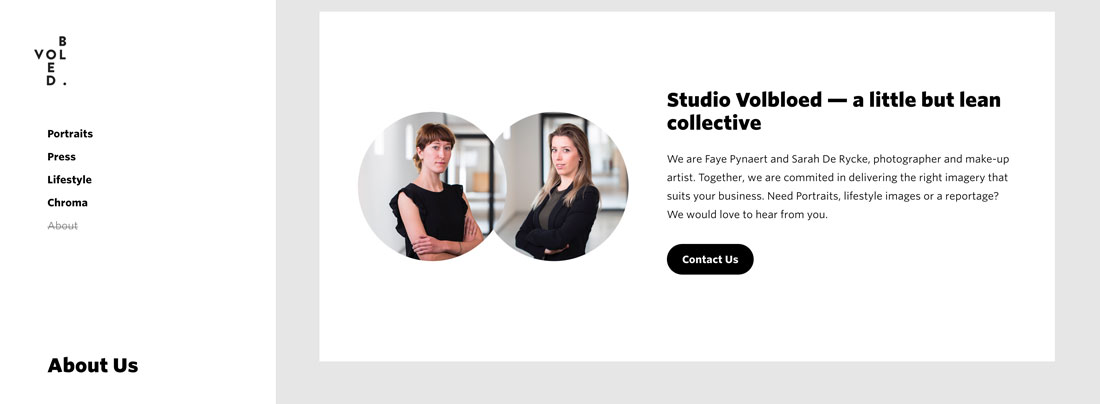
7. 作为图片载体给人独特的印象

气泡类元素本身的形体都是非常规的几何元素,因此它们相比于常见的圆形、矩形、三角形,出现的机率更低,当它作为图片的载体的时候,这种独特的视觉体验更容易给用户留下印象,四两拨千斤。
8. 用气泡动画来创造趣味性

气泡动画可以拥有冷淡的科技感,也可以软萌可爱充满趣味感,这取决于动画的设计者怎么做。在页面中使用有趣的气泡动画能够让页面更加令人亲近,让用户在加载和转场的时候会心一笑,记住你的设计。
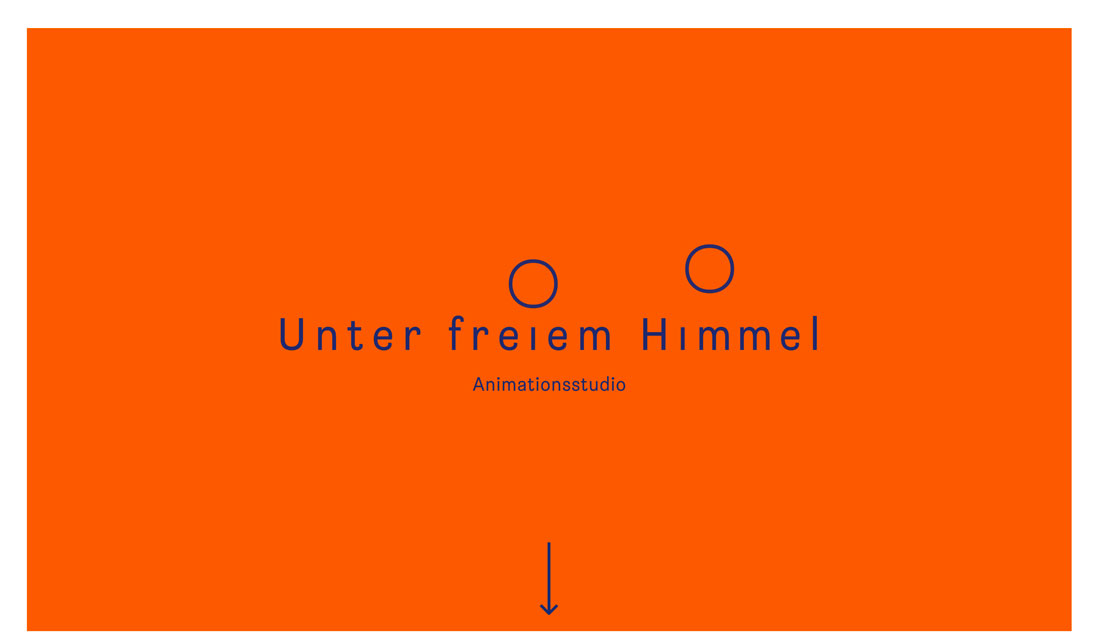
9. 用气泡动画来构建品牌LOGO

这同样是一种巧妙地吸引用户同时宣传品牌的手法,当然,前提是你的品牌 LOGO 适合使用这样的表现方式。气泡动画富有活力,有生命力,这一点最终能够加持在品牌上,同时能够给用户留下更加深刻的记忆。
结语
有机感是近两年来比较热的一个设计方向,但是它的呈现方式并没有那么具体,而诸如斑点和气泡这样的元素是呈现有机感最常用的方式,加上新的设计工具的普及,设计师开始使用这些元素来创造富有有机感的设计。